The App Header provides consistent controls for navigating between global areas of the application (organizations and projects) and accessing application utilities like support, documentation, and user settings. It should be paired with the Side Nav component within the App Frame (in code).
Usage
When to use
- Provide consistent global navigation across an application.
- Offer quick access to important utilities such as user settings, help, and search.
- Establish a clear visual hierarchy and brand presence at the top of the application.
When not to use
- To navigate within subpages of an organization or project, use the Side Nav instead.
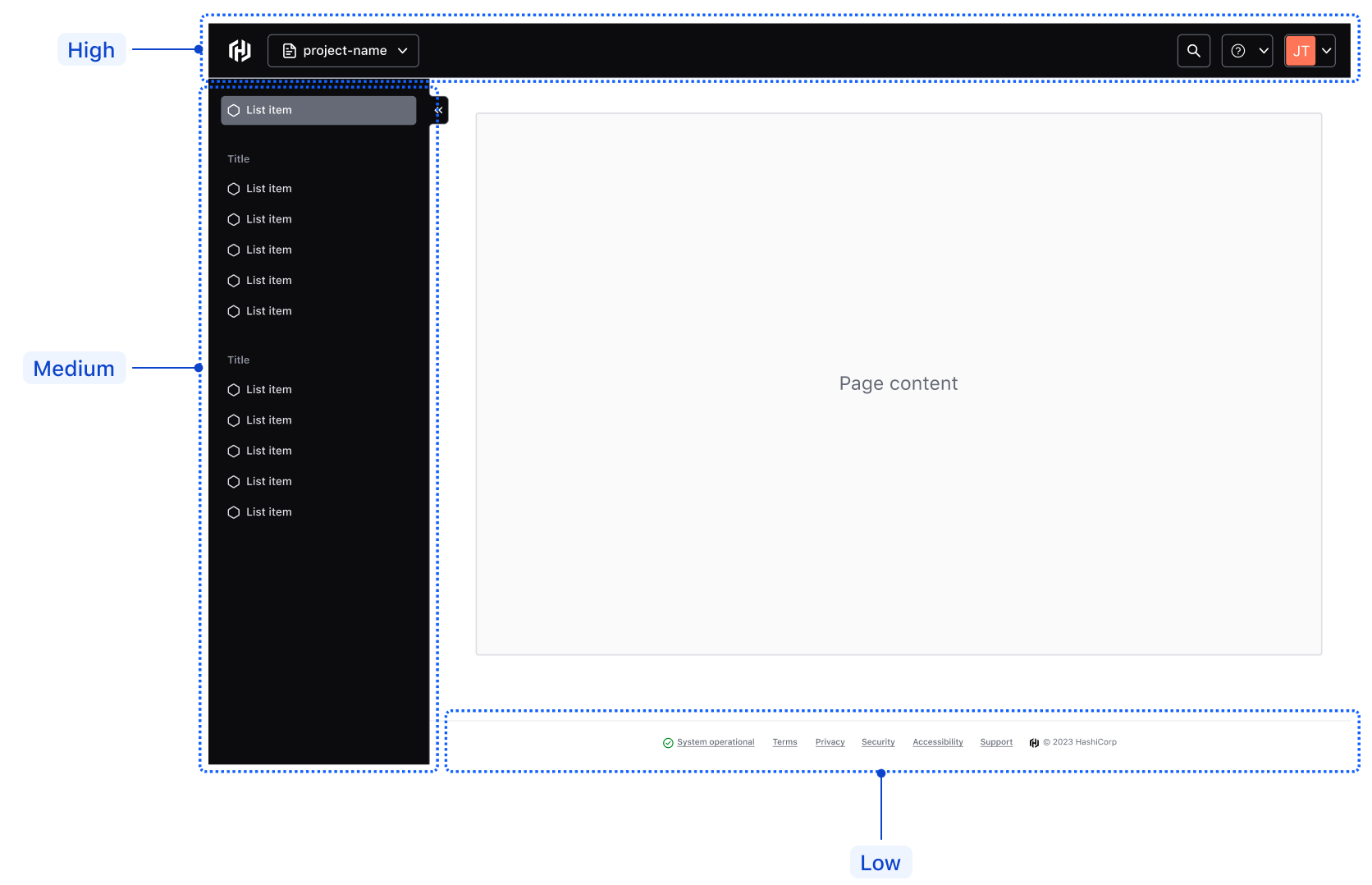
Navigation hierarchy
The App Header provides consistent navigation between global application areas, such as organizations and projects, while facilitating easy access to utilities like support and user settings.
In the hierarchy of navigational elements, the App Header sits at the top and is followed by:
- The Side Nav, which focuses on contextual pages and subpages within a project or organization.
- The App Footer, which focuses on non-essential metadata and general links.

Global navigation
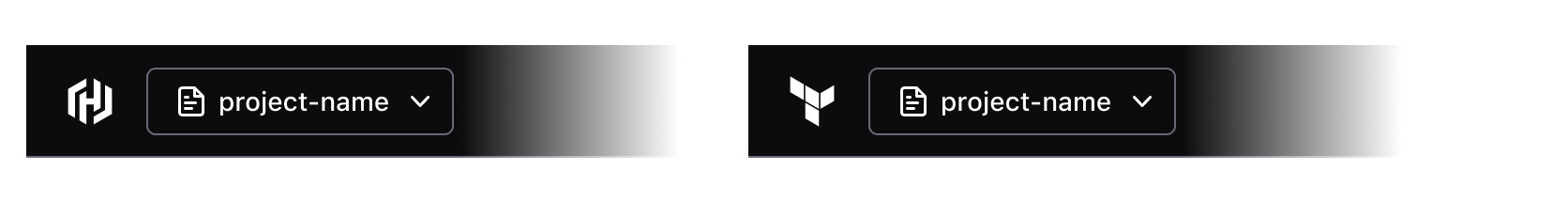
Home link
The home link gives users quick, consistent access to the application's home page or dashboard.
For cloud products, the icon should always be hcp. For standalone or open-source products, it should be the product’s service icon; e.g., terraform.

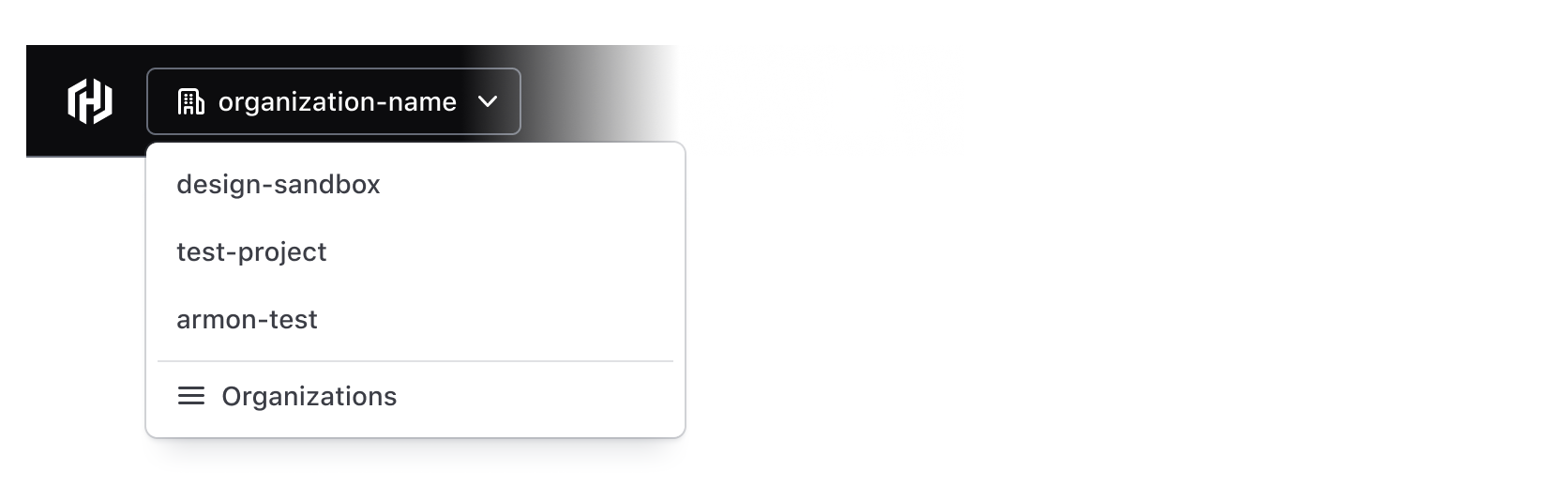
Context switcher
The context switcher allows users to switch between different global contexts within the product or application, such as navigating between different organizations or projects.

Utility navigation
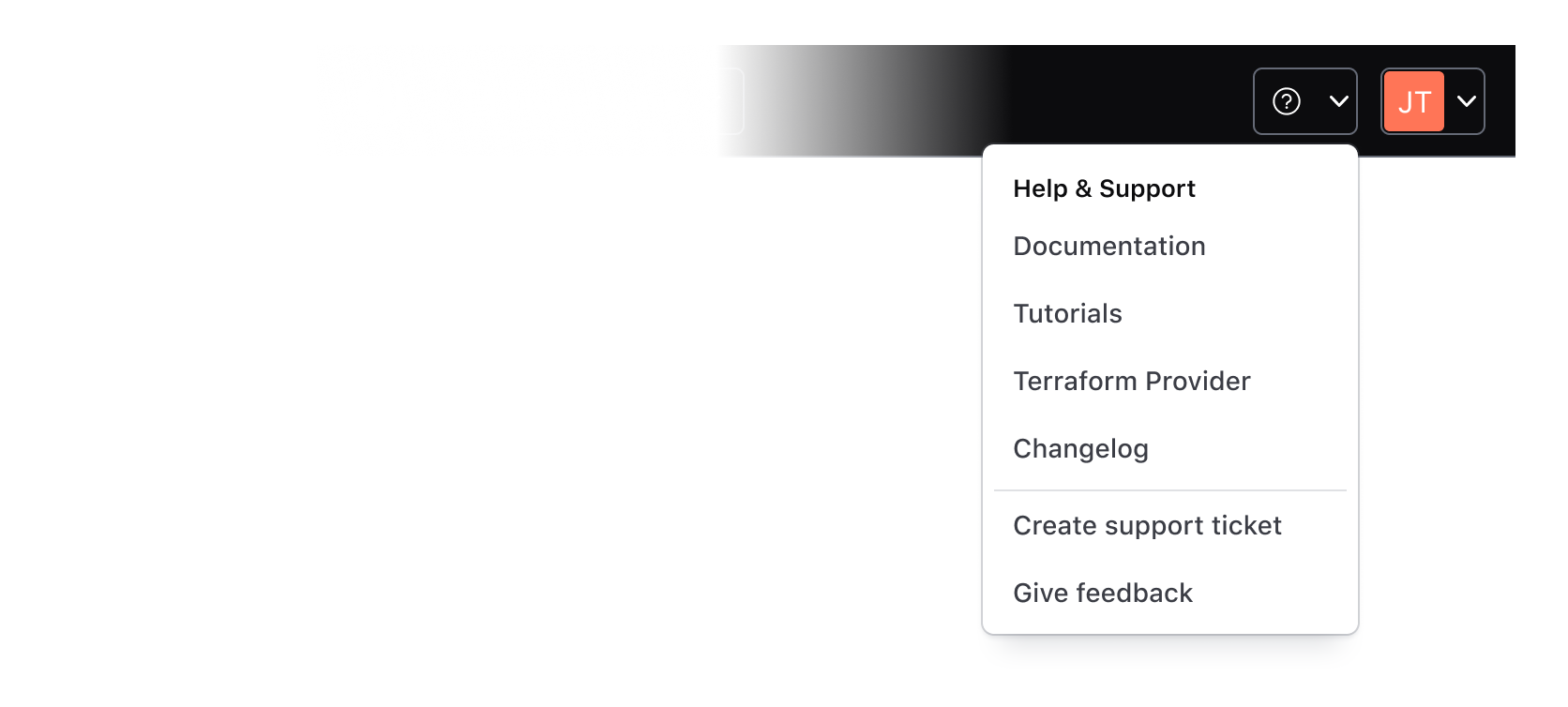
Help dropdown
Use the help dropdown to provide users with access to support and helpful resources that can be easily accessible from anywhere within the application, e.g., links to the help center, documentation, or tutorials.
Avoid placing non-help-related links within the help dropdown menu.

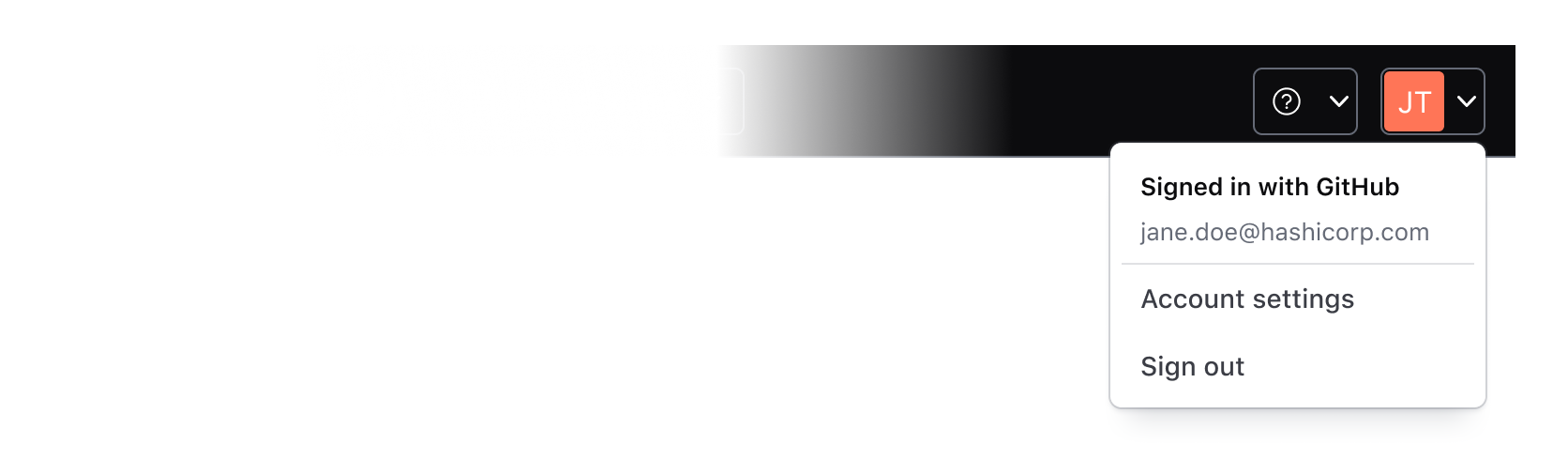
User dropdown
The user dropdown gives users quick and easy access to their settings and preferences. The menu should contain links or actions related to the user's profile, settings, and/or preferences.
Avoid placing links to unrelated pages within the user dropdown menu.

Search
Search within the App Header is triggered by a standard HDS Button themed to match the App Header’s styles. The application teams are responsible for building search capabilities themselves, if and when needed.

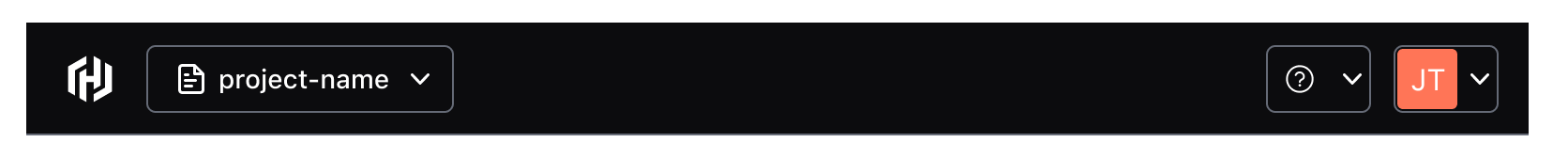
Sizes
The Hds::AppHeader component supports basic responsive behavior out of the box with a single breakpoint at 1088px. The Figma component offers two variants:
Large: applicable for most desktop-sized viewports with a minimum width of 1088px.Small: applicable for most mobile and some tablet-sized viewports with a maximum width of 1088px.


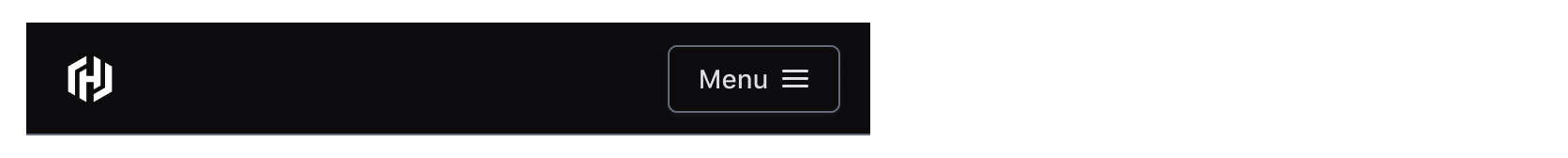
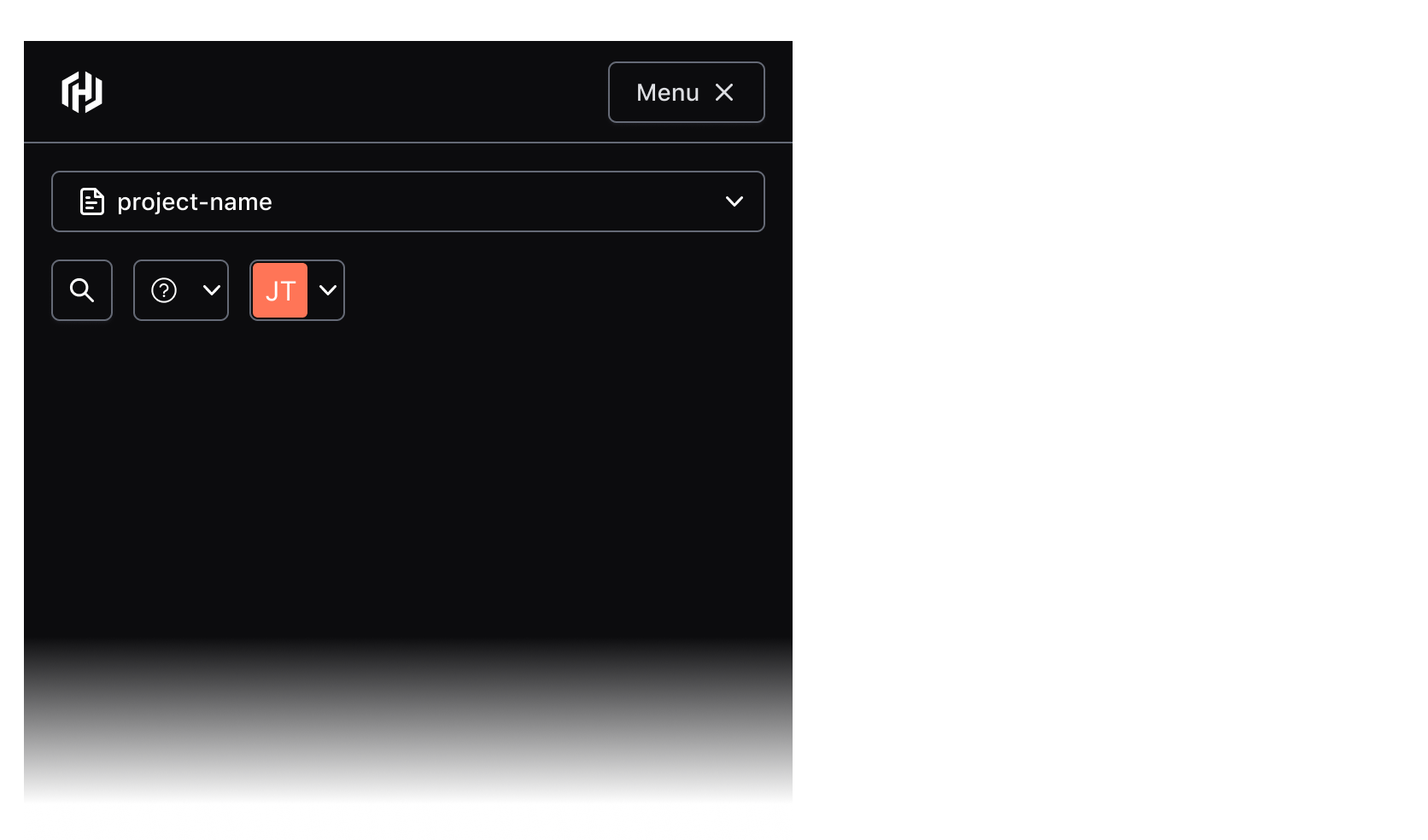
Menu
In the Ember component, the controls (context switcher, help/user dropdown, etc) contained within the App Header will collapse automatically into a vertical menu that can be toggled open and closed with the Menu button.
In Figma, we publish a separate Menu component for UIs and prototypes for smaller viewports.

Responsive characteristics
By default (and if used within the App Frame), the App Header will occupy 100% of the viewport width. As the viewport width condenses, the components' controls will collapse into a menu that can be toggled open/closed with the menu button (shown conditionally based on the viewport width).
At smaller viewports, the menu containing the AppHeader controls will occupy 100% of the viewport height and prevent scrolling content on the main page.
Usage in the App Frame
The AppHeader is intended to be used within the AppFrame component (only supported in code), where a location is reserved for the component out of the box.
If you intend to use the AppHeader without the AppFrame, contact the HDS team for assistance and guidance on implementation.
How to use this component
The AppHeader provides persistent global navigation controls and utility links such as help and user menus. It is meant to be paired with the SideNav which should be used to provide local or page-level navigation. Both these components are intended to be used within the Hds::AppFrame component. The AppHeader specifically should be used within the App Frame’sFrame.Header` contextual component.
Layout
The AppHeader exposes three “slots” (named blocks) where consumers can yield the navigation content and also add business logic to control the content.
The <:logo> block should contain the AppHeader::HomeLink which is provided as a child component.
The other two slots are intended for consumer-provided controls. The <:globalActions> block should typically contain a “context switcher” (sometimes called an “org switcher” or “project switcher”). The <:utilityActions> block is used to provide utilities including “Help” and “User” menus and, optionally, “Search”.